01. UI DESIGN
FEATURE 1: DINDER CRAVING
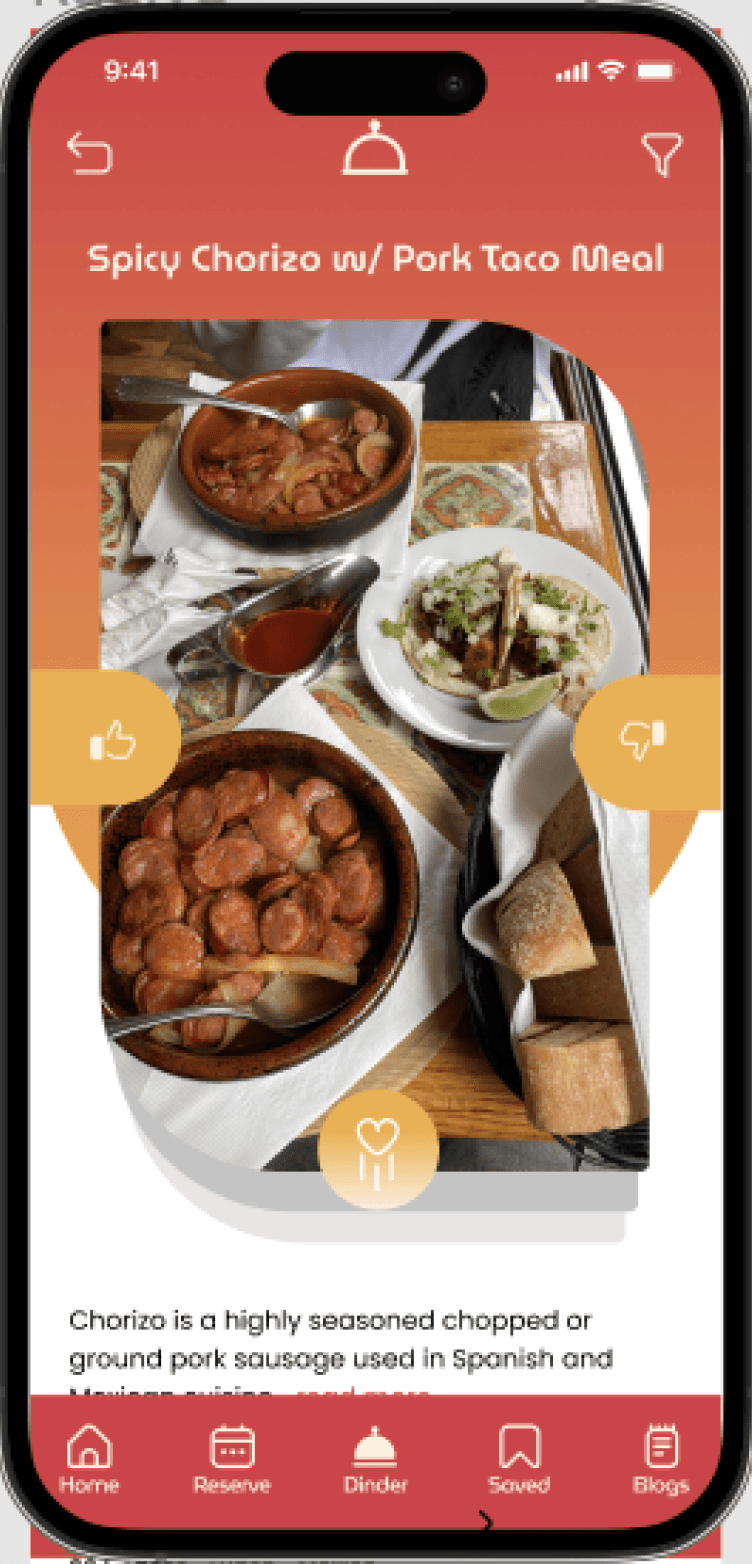
User is presented with the Dinder logo that reveals the filter page for preferences. While swiping, user could scroll down to see the details of the dish itself or the restaurant as a whole.
Homepage reveals any new feature or announcements for the hero. User can scroll and find most popular restaurants at the time or browse by cuisine.
There are variations within filters based on what the user is looking for.
02. ART DIRECTION
DESIGN PRINCIPLE
ARCHETYPE
03. DESIGN SYSTEM
COLOR PALETTE
#DA3743
#FEF0DC
#F2B03F
#342A2A
The new Opentable app utilizes warm colors to accentuate food images, creating an inviting and energetic atmosphere for users, and make restaurants appeal for reservation.
ICONS

TYPOGRAPHY
The use of rounded typefaces make a welcoming and friendly approach.
ILLUSTRATION STYLES

We chose a flat illustration style with simpler shapes so it is visually appealing while being subtle enough to not grab too much attention.
COMPONENTS
BUTTONS
We continued the use of rounded edges in our buttons and filters along with our lighter primary color and secondary colors.
CARD STYLES
We used gradients and incorporated different radius on certain corners of our cards in order to excite our users.
04. KEY TAKEAWAY
KEY TAKEAWAY
Appealing visuals is important.
When it comes to food, having an appetizing picture is essential to attract customers.
Make it exciting.
Make restaurant browsing fun is opentable’s differentiator.
NEXT STEPS
Enhance the micro interactions.
Design UI dark mode.
Increase legibility.